来源:https://blog.csdn.net/qq_32340877/article/details/110993362
微信小程序反编译 : https://www.cnblogs.com/wjrblogs/p/13920215.html
【下文中的图片显示不全,点击可看全图】
工具#
步骤#
-
下载安装 node.js,添加到环境变量(好像安装的时候默认添加到环境变量)
cmd 里输入node -v出现版本号即表示安装成功 -
打开微信,进入目标小程序
-
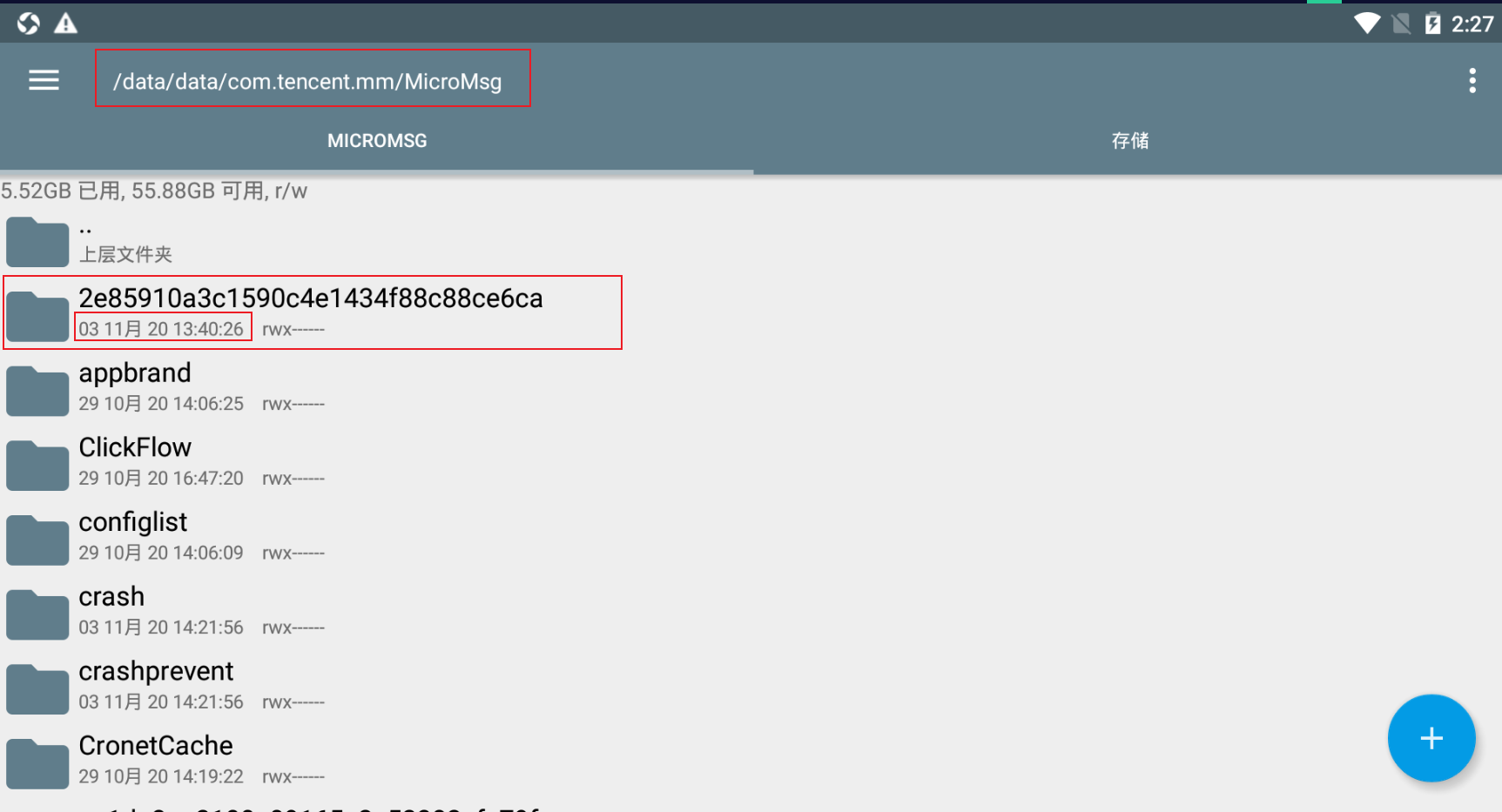
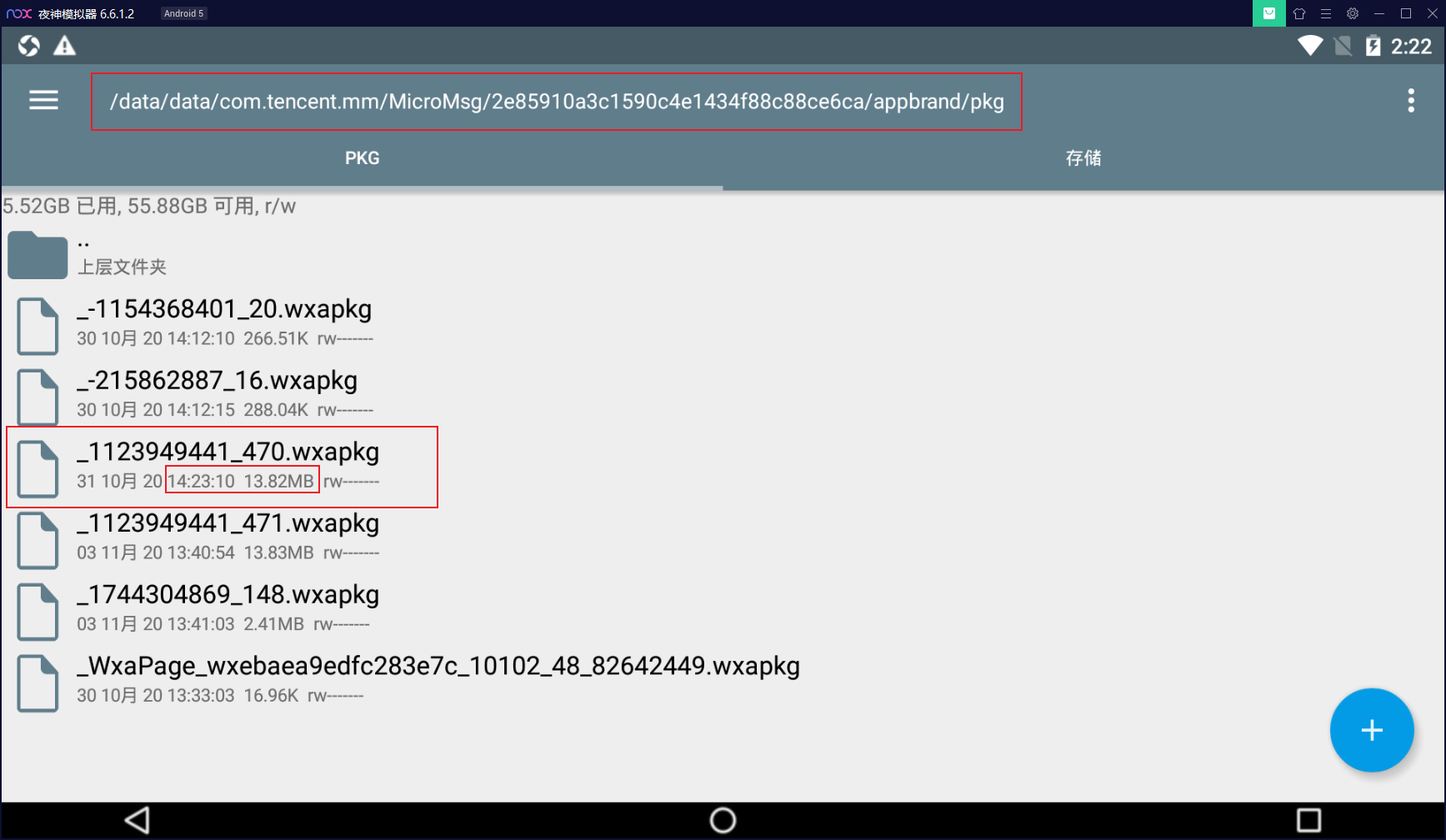
打开 RE文件管理器,进入
/data/data/com.tencent.mm/MicroMsg/2e85910a3c1590c4e1434f88c88ce6ca/appbrand/pkg/某几个.wxapkg

注意: -
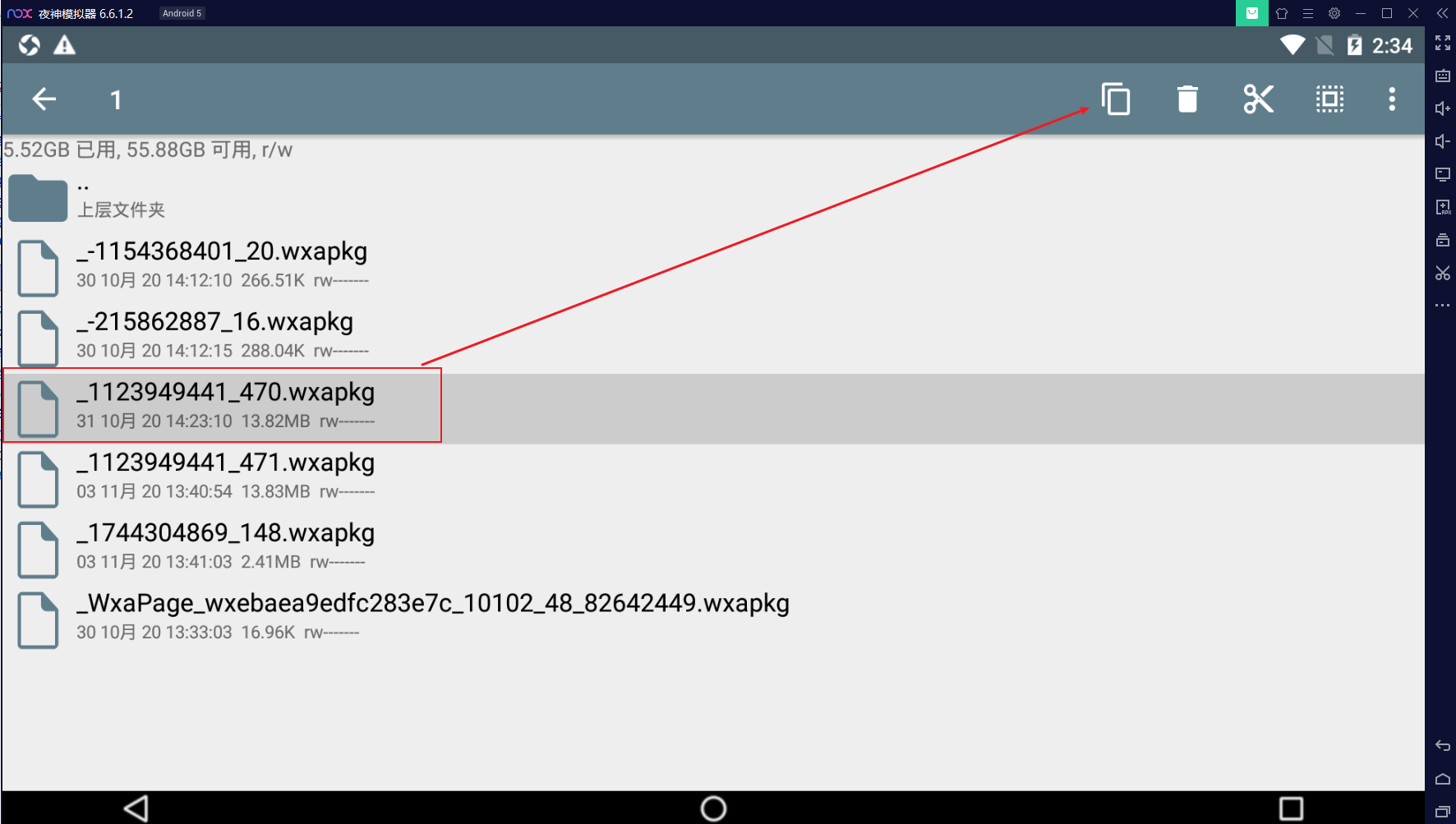
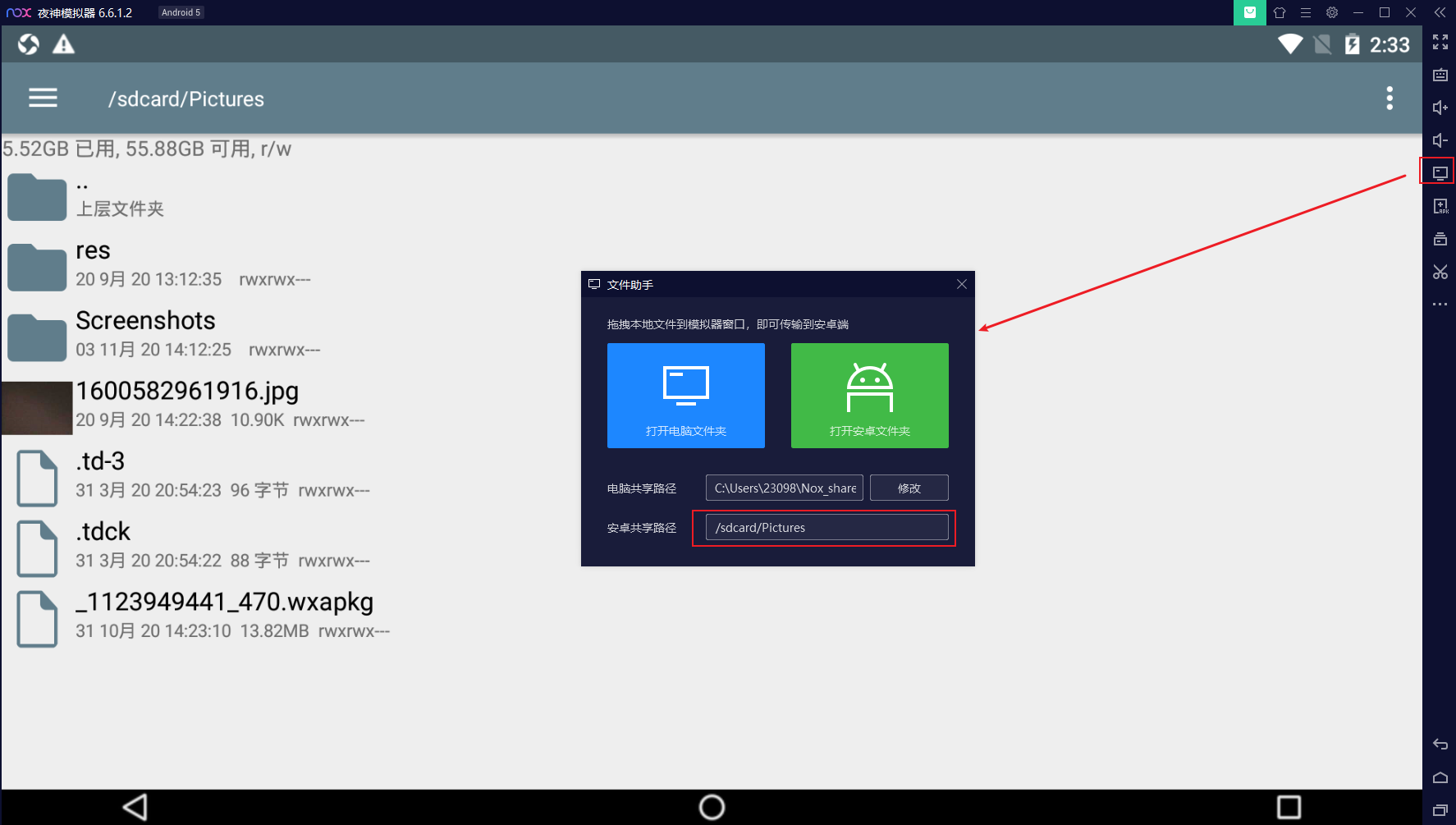
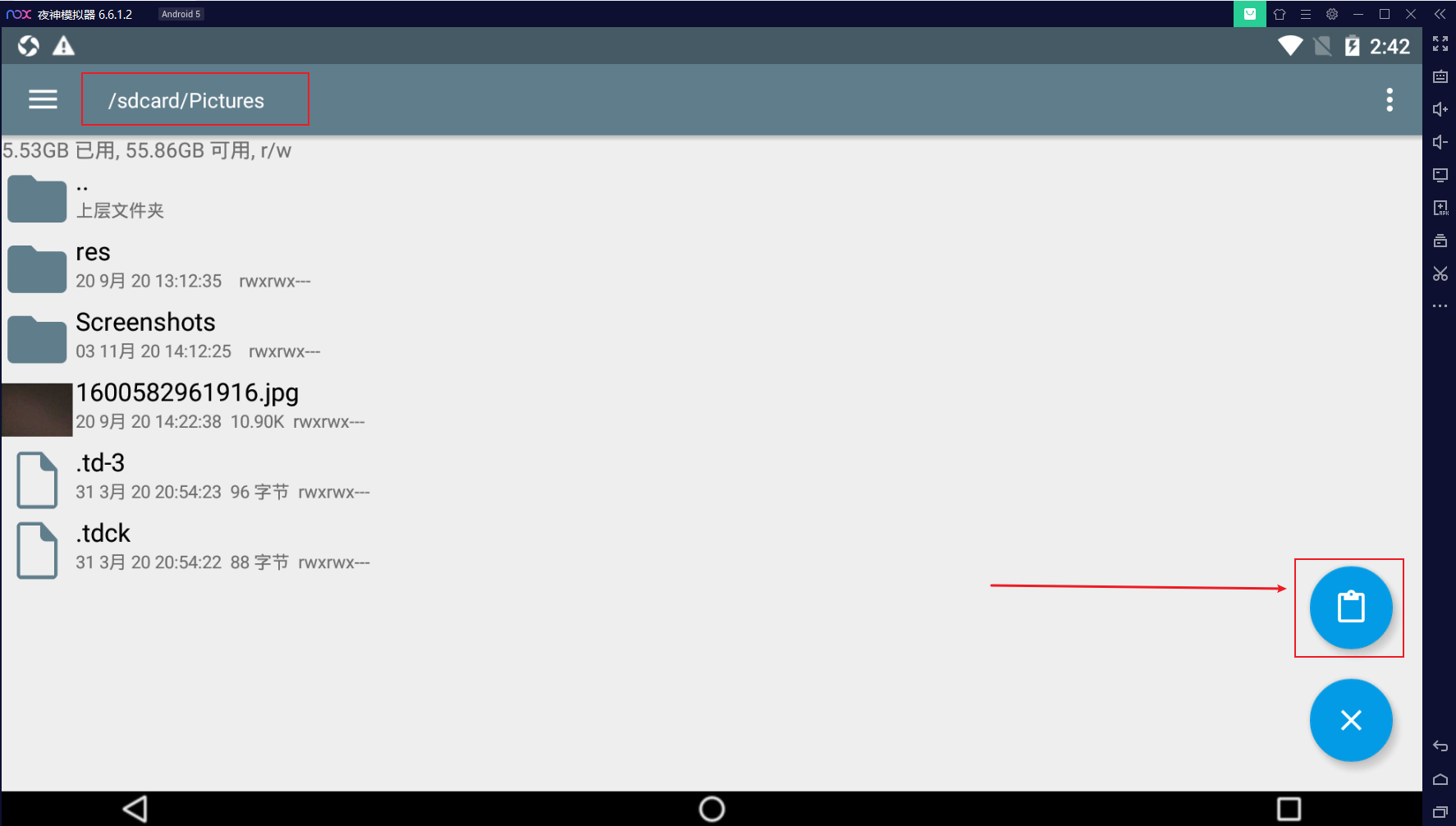
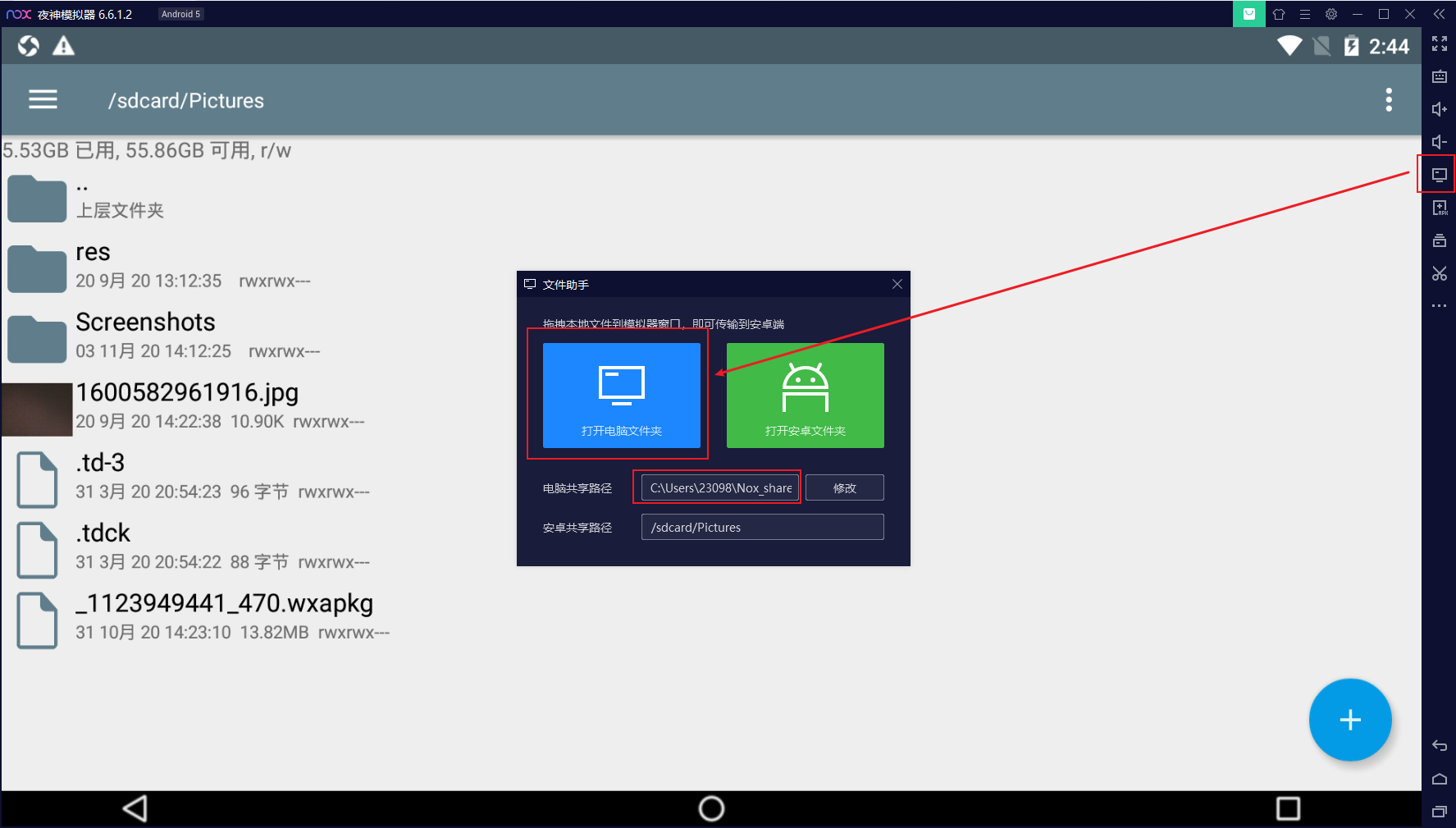
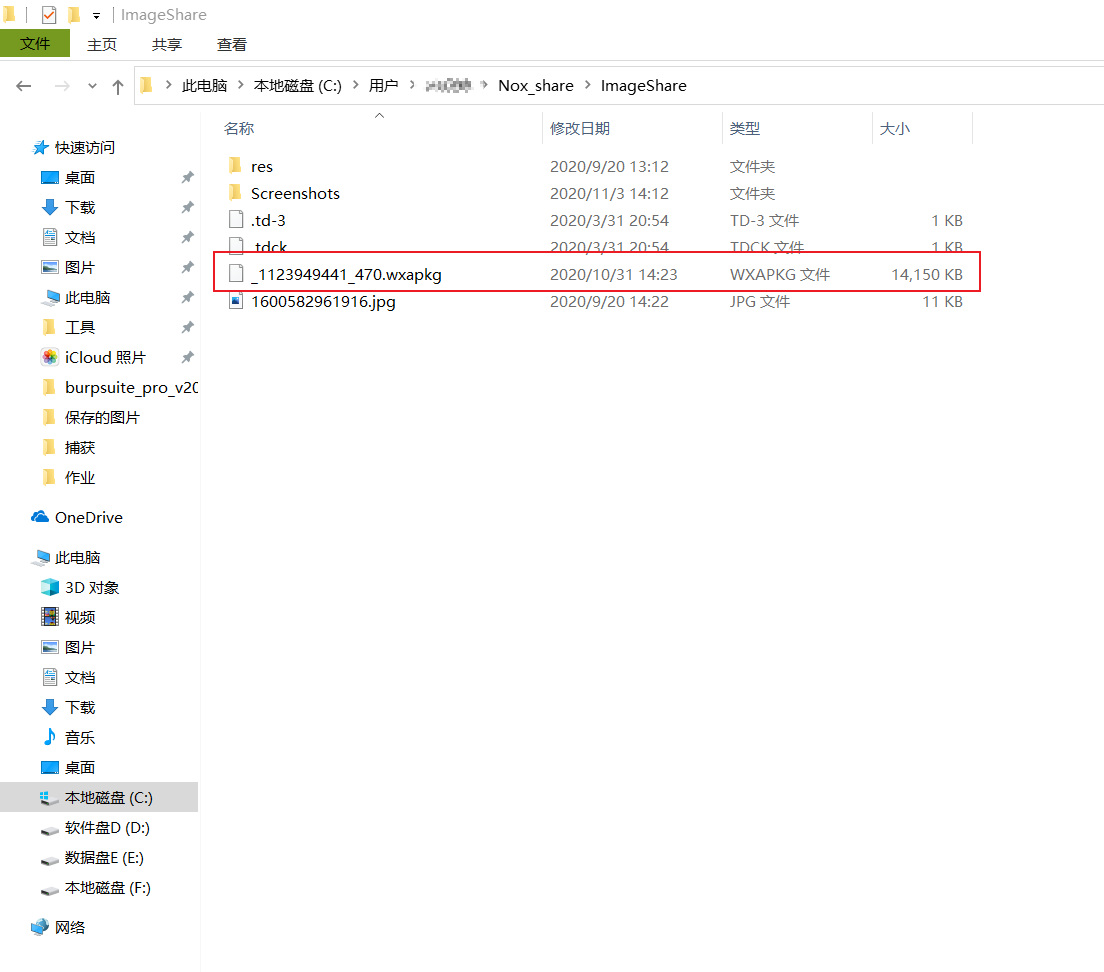
导出该
.wxapkg文件 -
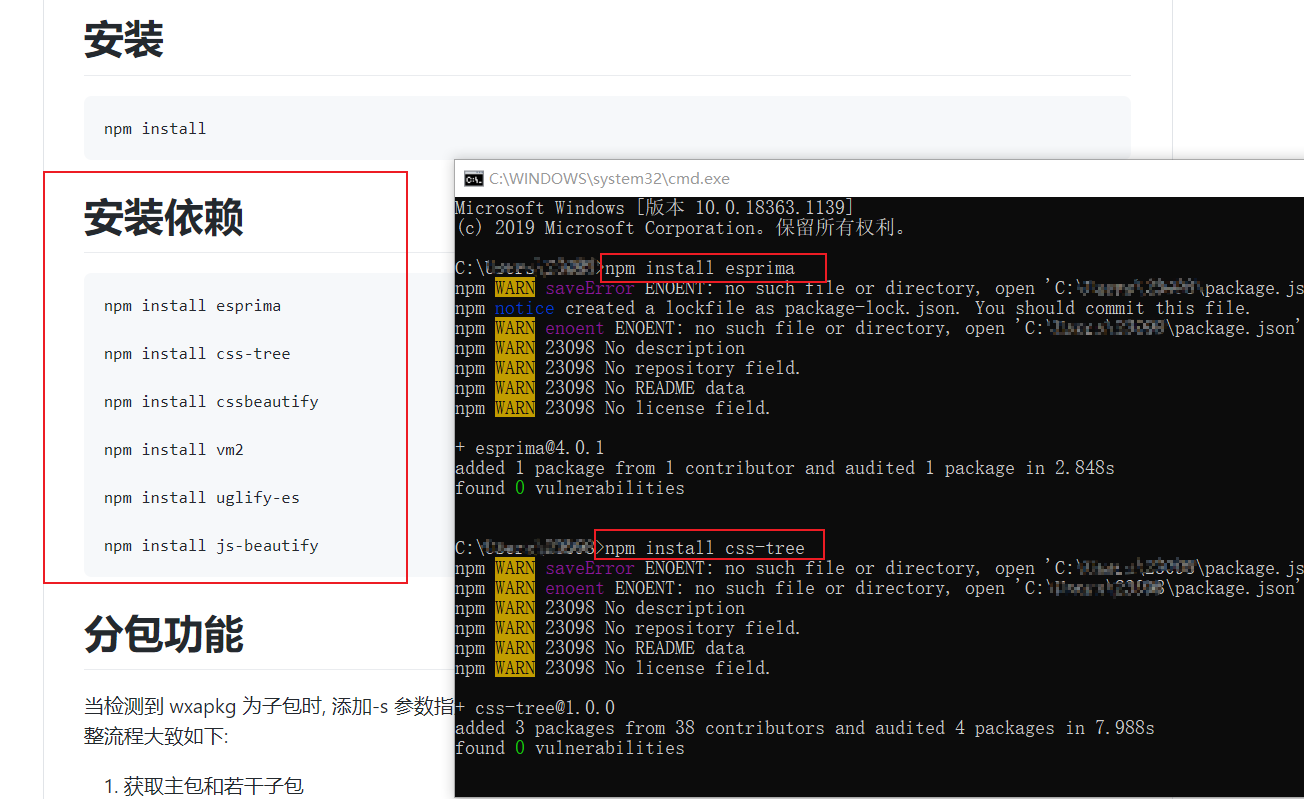
使用
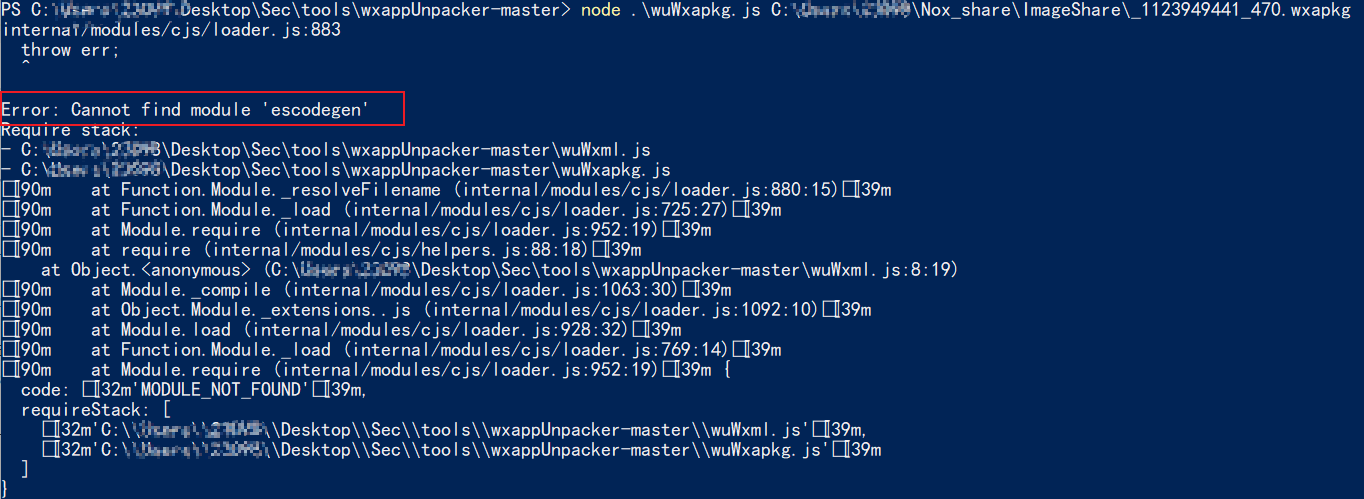
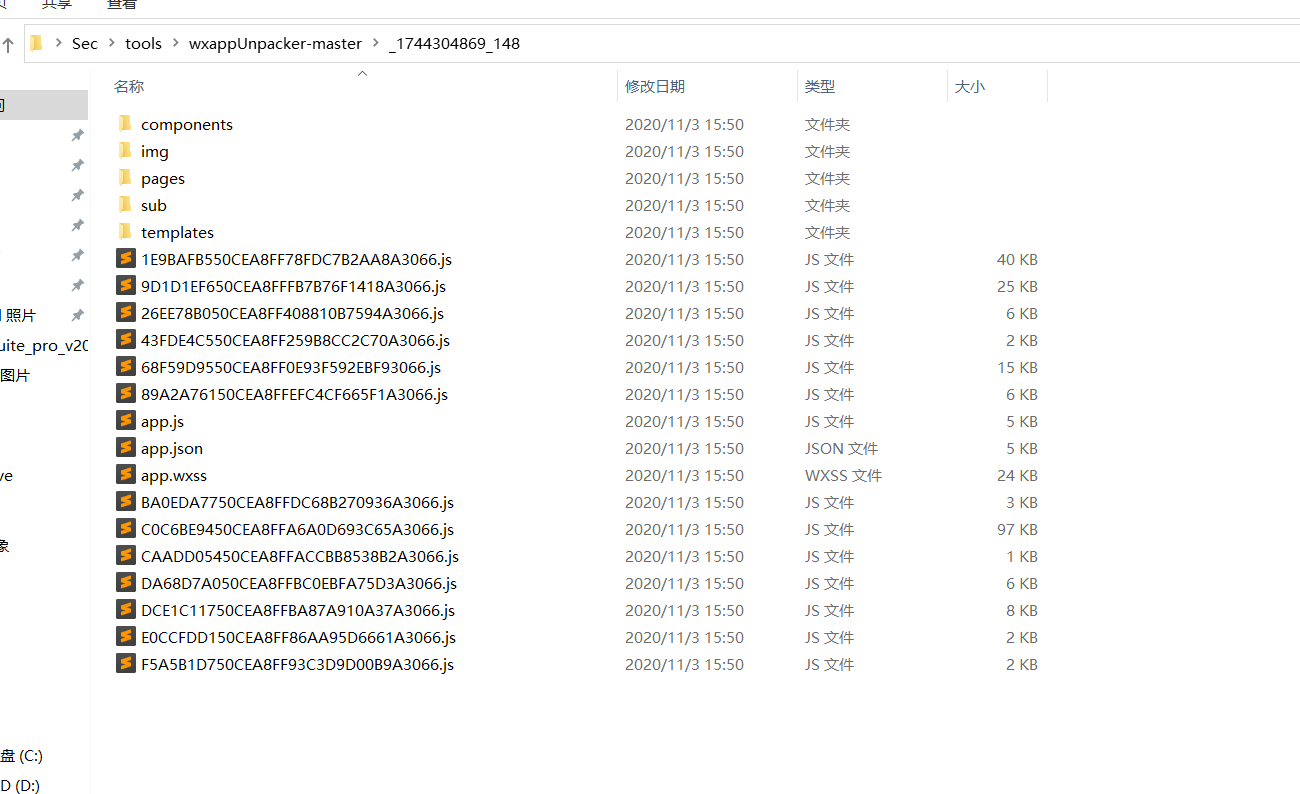
wxappUnpacker反编译该文件 -
最近电脑版的微信也能用小程序了
具体小程序存储位置:C:\Users\用户\Documents\WeChat Files\Applet\某个wx开头的文件夹\xx\__APP__.wxapkg
可以根据文件具体创建的时间来判断是否为目标小程序包,然后再使用工具反编译即可
极有可能报magic number is not correct错误,我也不知道为啥,有知道的师傅可以评论一下😁,dddd -
联系qq:443571718